Angular webpack vs esbuild
Angular webpack vs esbuild
What is webpack?
Webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.
- Popularity and Community Support:
- Webpack is highly popular in web development.
- Boasts a large, active community with many plugins and loaders.
- Flexibility and Configurability:
- Highly configurable, handling a wide range of file types.
- Ideal for complex bundling scenarios.
- Integration and Ecosystem:
- Integrates well with tools and frameworks like React, Angular, and Vue.js.
- Build Speed:
- Slower build times, especially noticeable in larger projects.
- Learning Curve:
- Steeper learning curve due to extensive configuration options.
What is esbuild?
As they already say on their website: esbuild is a fast, modern bundler written in Go. It is up to 100x faster than other bundlers.
- Performance:
- Known for high-speed performance, significantly faster than Webpack.
- Written in Go with efficient algorithms.
- Simplicity and Ease of Use:
- Simple, straightforward setup with minimal configuration.
- Limited Flexibility:
- Less flexible compared to Webpack, suited for simpler builds.
- Growing Community and Ecosystem:
- Rapidly gaining popularity with a growing ecosystem.
- Use Case:
- Ideal for projects where speed is a priority and build complexity is low.
But is it so fast? Lets find out!
Speed comparison between Webpack and esbuild
Start time
First lets compare the time it takes to start the application. For this test, I’m using both applications with Nx. The application is a simple Angular created as shown here.
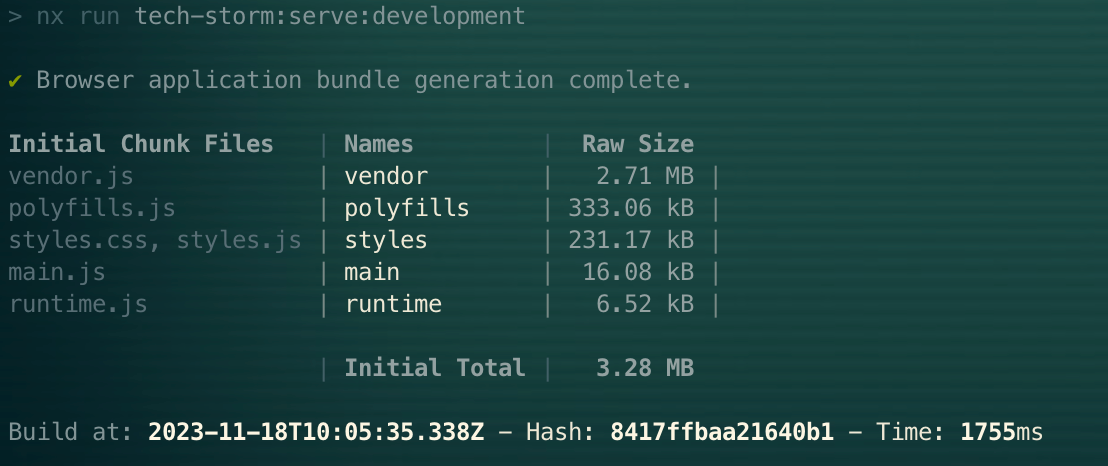
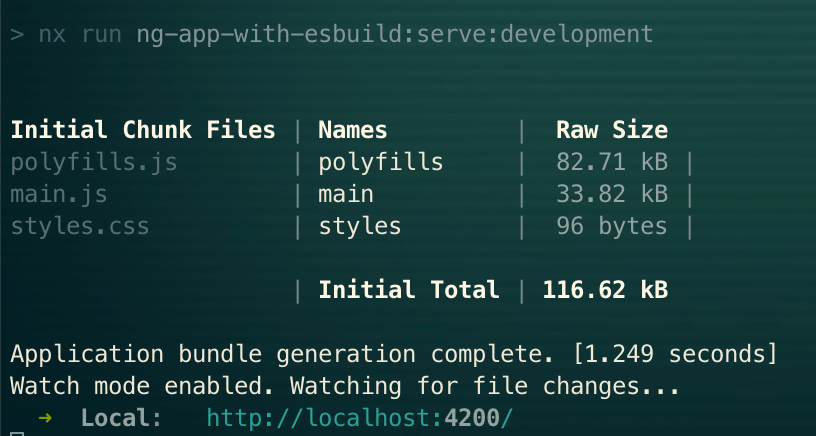
| Angular app using Webpack | Angular app using esbuild |
|---|---|
 |  |
| Start time of 1.755 seconds | Start time of 1.249 seconds |
Build time
| Angular app using Webpack | Angular app using esbuild |
|---|---|
 |  |
| Where the build time is 5.303 seconds | With esbuild we could build our application in only 1.765 seconds |
The main difference in config
As you can see in the screenshot below the main difference between the two configs is the build executor. Both use the @angular-devkit/build-angular, but esbuilder uses the application builder, while webpack uses the browser builder 

Conclusion
As you can see from the images above, esbuild is a lot faster than webpack. I believe the bigger the application, the bigger the difference will be. I’m not saying that webpack is bad, but if you are looking for a faster alternative, esbuild is the way to go. I’m sure looking forward to testing esbuild on a bigger application.