How to use Nx to create a Standalone Angular Application
Nx in a standalone Angular application
Since the release of version 14.6.0, Nx has been able to generate Angular standalone applications.
But what does that mean?
To understand that, lets first understand Nx a little bit better.
A little bit about NX
Nx has always been a big player when it comes to monorepos. It has been used wildly around the world by many companies to create/manage their monorepos.
What does Nx bring to the table?
Here is small list of the most important features:
- Nx Generators and custom schematics
- Nx Cloud & Nx Cloud Workflows
- Nx Cache local and remote
- Has a powerful task scheduler
- Nx graph (which helps you avoid/visualize circular dependencies)
- Nx Community (which has a strong presence, with over 3.900.000 downloads)
- It makes our lives a lot easier when enforcing module boundaries
- Easy integration with new tools (such as Cypress, Jest, Playwright, Storybook, Tailwinds…)
- Easy to update dependencies using the automated code migrations
In this article, we will see how to use Nx to create a standalone Angular application.
Diving into the code
Generating the new Angular standalone application
1
npx create-nx-workspace@latest my-new-app-name --preset=angular-standalone
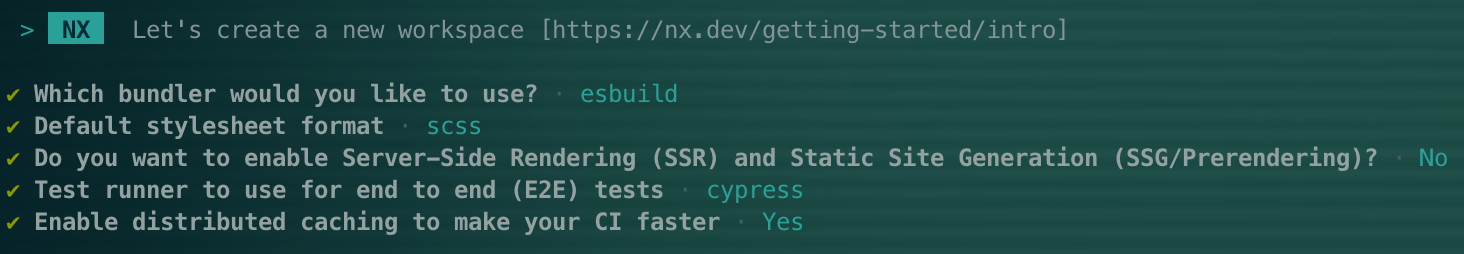
You will then be prompted with the following questions: 
Running the application
Now that our application has been generated, we can run it using the following command:
1
2
cd my-new-app-name
nx serve my-new-app-name
Running other configurations
1
2
3
nx e2e e2e # will run our cypress tests
nx test # will run our unit tests
nx lint # will run linting
Folder structure
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
my-new-app-name
├── README.md
├── e2e
│ ├── cypress.config.ts
│ ├── project.json
│ ├── src
│ │ ├── e2e
│ │ │ └── app.cy.ts
│ │ ├── fixtures
│ │ │ └── example.json
│ │ └── support
│ │ ├── app.po.ts
│ │ ├── commands.ts
│ │ └── e2e.ts
│ └── tsconfig.json
├── jest.config.ts
├── jest.preset.js
├── nx.json
├── package-lock.json
├── package.json
├── project.json
├── src
│ ├── app
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.config.ts
│ │ ├── app.routes.ts
│ │ └── nx-welcome.component.ts
│ ├── assets
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── styles.scss
│ └── test-setup.ts
├── tsconfig.app.json
├── tsconfig.editor.json
├── tsconfig.json
└── tsconfig.spec.json
This post is licensed under CC BY 4.0 by the author.